元素居中对齐
.center { margin: auto; width: 50%; border: 3px solid green; padding: 10px;} 
文本居中对齐
.center { text-align: center; border: 3px solid green;} 
图片居中对齐

左右对齐——position定位
左右对齐——float

垂直居中对齐
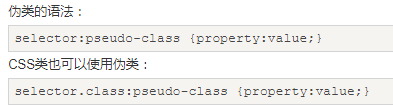
后代选择器(以空格分隔)
- 子元素选择器(以大于号分隔)
div p{ background-color:yellow;}-
div>p{ background-color:yellow;}
-
div+p{ background-color:yellow;}
-
div~p{ background-color:yellow;}
-

a:link {color:#FF0000;} /* 未访问的链接 */a:visited {color:#00FF00;} /* 已访问的链接 */a:hover {color:#FF00FF;} /* 鼠标划过链接 */a:active {color:#0000FF;} /* 已选中的链接 */ 可以和css类配合使用
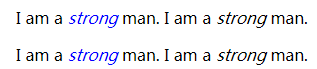
:first-child伪类【选择父元素的第一个子元素】

所有<p>元素中的第一个<i>元素

所有作为第一个子元素的<p>中的所有<i>元素

:lang 伪类【为不同的语言定义特殊的规则】
Some text
A quote in a paragraphSome text.在这个例子中,:lang定义了q元素的值为lang =“no”
注意: 仅当 !DOCTYPE 已经声明时 IE8 支持 :lang.

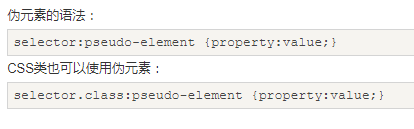
所有CSS伪类/元素
添加一些选择器的特殊效果

文本的首行设置特殊样式
文本的首字母设置特殊样式
多个伪元素
:before 在元素的内容前面插入新内容

:after 在元素之后插入新的内容

所有CSS伪类/元素

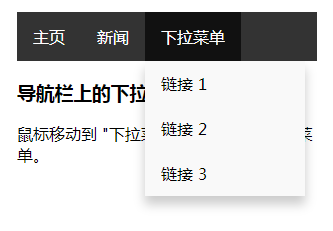
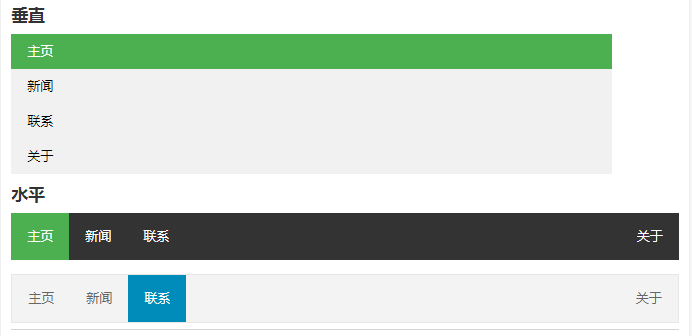
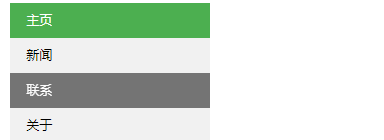
触发激活导航栏

给导航栏添加边框
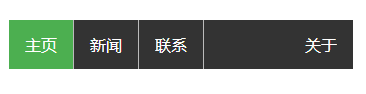
全屏导航栏
链接右对齐+添加分割线

固定导航条
响应式导航栏